
إنطلاق محرك بحث إليوت
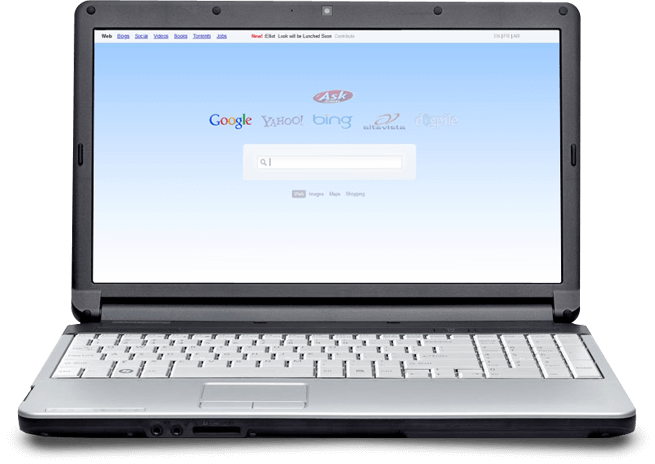
تم إطلاق موقع بداية بالتركيز على آلية العمل و الهدف، ولم يكن المظهر أولوية في ذلك الوقت ، فقد كان أول تجربة في عالم برمجة الويب، ومعرفة سطحية بـ CSS و ترميز HTML ، وكان العمل فقط بضع ساعات على الموقع في غرفة الإقامة بالجامعة بعد الدوام الدراسي، و يتم تطوير الأفكار و دمجها يوما بعد يوم.

المحطة التالية: HTML و CSS وجافا سكريبت
مولود رسمي
بعد استضافة موقع الويب الخاص بي في استضافة مجانية لمدة عام واحد ، قمت بتسجيل اسم النطاق هذا في أبريل 2013
www.yelliot.com
فعلا العنوان طويل، لكنه مناسب و شامل لمشروع محرك بحث
عام التحدي
بعد مرور عام ، نسيت حقًا ذلك! لأنني ركزت على إعداد مشروع التخرج في الاتصال والمعالجة الرقمية
بعد تثبيت عداد الزوار التي بينت خلال سنتين أن الموقع الإلكتروني البسيط وصل إلى أكثر من مليون زائر بمتوسط 2000 زائر يوميًا دون أي تسويق أو دعاية ومن هنا بدأت رحلة التطوير تتواصل
و بدأت مرحلة جديدة لتطوير الموقع و تصميم واجهة جديدة للموقع، وتحسين الأداء من خلال إستغلال تقنيات تحليل أداء المسخدم، أدوات جوجل لأختبار سرعة الموقع، وضغط الصور لتسريعه أكثر و منح المستخدم تجربة أكثر مرونة

المحطة التالية: تعلم التصميم سريع الاستجابة وتحسين مواقع الويب
متجاوب
جميع المواقع في سباق مع الزمن ، وأصبح جعل المواقع المستجيبة للشاشات أمرًا ضروريًا في السنوات الأخيرة ، وبدأت في الخوض في لغة CSS حتى أكملت الواجهة وحل مشكلة الاستجابة للشاشات ولكن لم أكن راضيًا عن الشكل مؤقتًا على الأقل.

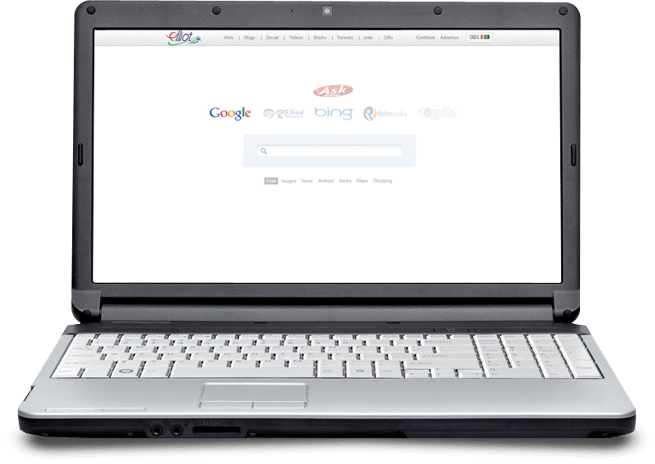
شكل جديد
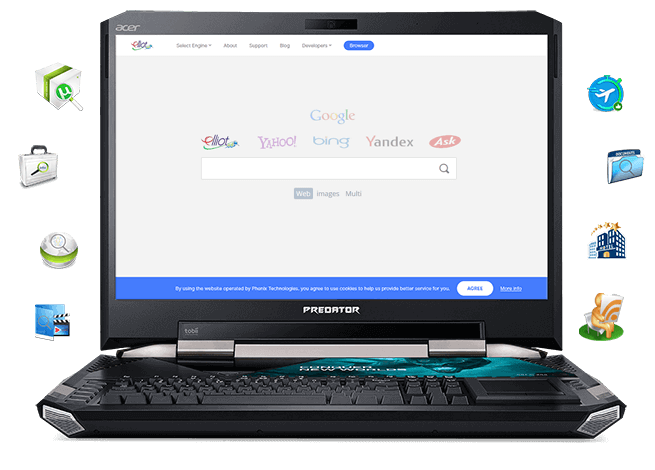
بعد مرور عام على إطلاق التصميم الأول ، عملت على تحسين الموقع بشكل أكبر ، ويمكنني فهم ترميز CSS و Javascript والتحكم فيه.

اكتملت المهمة: HTML و JavaScript و CSS و Ajax و jQery وتحليل الشفرة
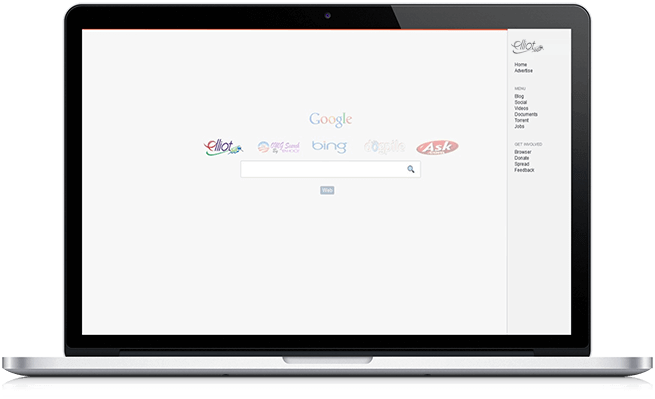
الأناقة بالألوان
كل موقع أزوره يجعلني أفكر في تحسين محرك بحث Elliot ، بعد غربلة الأفكار ، أضفنا العديد من المزايا مثل إصدار تصميم أنيق متعدد اللغات و تحسين تجربة المسخدم من خلال تحسين مربع البحث كما تم إدراج قائمة محركات البحث بإيقونات ملونة أنيقة تدل على نمط البحث ، كما أضفنا محركات بحث تقوم بمقارنة أسعار الطيران والفنادق في وقت حقيقي
نتركك لك فرصة التجربة و الإختبار لمحرك البحث إليوت الآن


 Español
Español